Rinker
Amazonアソシエイト、楽天アフィリエイト、Yahooショッピングの製品リンクを貼るときに、おすすめのプラグインがRinkerです。
私はWPアソシエイトポスト、カエレバ、Rinkerと3種類の製品リンク貼り付けサービスを利用しましたが、もっとも使い勝手が良いのがRinkerだと感じています。
リンクの見た目をカスタマイズしました
Rinkerの見た目をCSS(スタイルシート)でカスタマイズしました。
あまりスタイルシートの知識がなくても良いように、コピペすれば使えるようにしたよ。
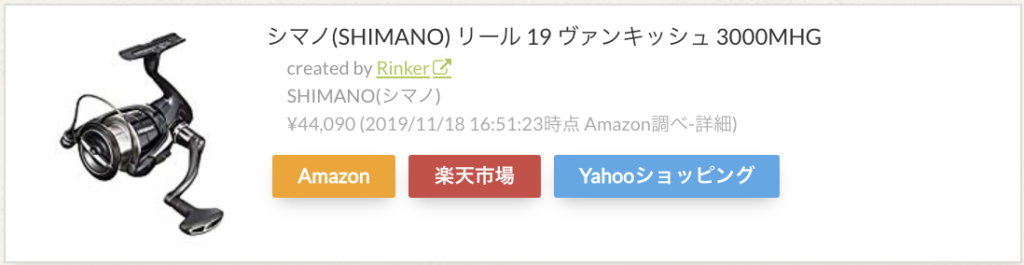
リンカー標準の見た目
PC

リンカーでリンクを生成し、サイトにそのまま貼り付けた時の見た目です。
モバイル

標準の見た目でも、十分に綺麗ですが、さらにクリックしやすいようにCSSで見た目を整えてみます。
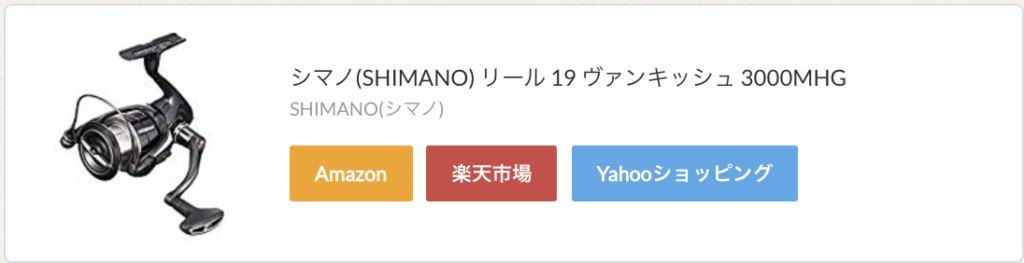
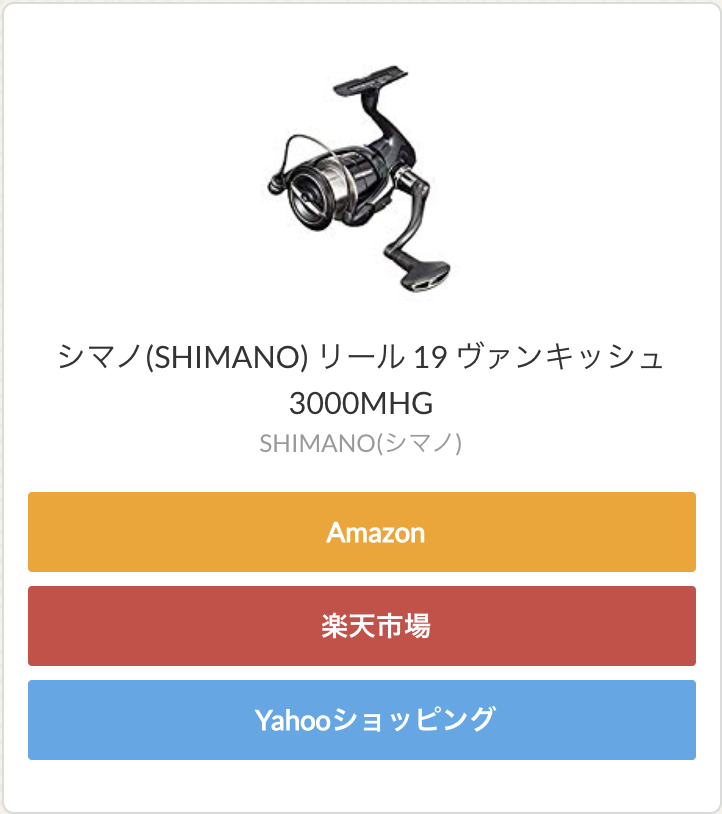
CSSカスタマイズ後
PC
PCで見た時のデザイン。
モバイル

スマホで見た時のデザイン。
・可能な限りシンプルな表示(価格表示や、「時刻-Amazon調べ」は非表示とした)
・スマホで表示された時にボタンを縦に並べて、全てのボタンを押しやすくした
ソースコード
div.yyi-rinker-contents {
box-shadow: none;
border-radius: 6px;
}
div.yyi-rinker-contents div.yyi-rinker-box {
align-items: center;
}
@media (max-width: 767px) {
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: column;
padding: 24px 12px;
}
}
@media (max-width: 767px) {
div.yyi-rinker-contents div.yyi-rinker-title {
text-align: center;
}
}
div.yyi-rinker-contents div.yyi-rinker-detail {
margin-top: 0;
padding-left: 0;
}
@media (max-width: 767px) {
div.yyi-rinker-contents div.yyi-rinker-detail {
text-align: center;
}
}
div.yyi-rinker-contents div.yyi-rinker-info {
margin-top: 0;
margin-left: 16px;
}
@media (max-width: 767px) {
div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
max-width: 568px;
margin-top: 16px;
margin-left: 0;
}
}
div.yyi-rinker-box .brand {
margin-top: 0;
}
div.yyi-rinker-box .credit {
display: none;
}
div.yyi-rinker-box .price-box {
display: none;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin-bottom: 0;
margin-left: -10px;
}
@media (max-width: 767px) {
div.yyi-rinker-contents ul.yyi-rinker-links {
margin-left: -5px;
justify-content: center;
}
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin-top: 5px;
margin-left: 10px;
margin-right: 0;
box-shadow: none;
transition: .3s;
}
@media (max-width: 767px) {
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin-left: 5px;
width: calc(33.3333% - 5px);
flex-grow: 0;
flex-shrink: 0;
}
}
@media (max-width: 568px) {
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 100%;
}
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
box-shadow: none;
opacity: 0.6;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 40px;
border-radius: 6px;
display: flex;
justify-content: center;
align-items: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;
}ソースをコピペして、外観→テーマエディタからstyle.cssの編集をします。
コピペする時に、style.css全てを間違えて上書きしないよう気をつけてください。
また、ソースコードは分かりやすいように一番下に記述するのが良いと思います。
まとめ
以上、Rinker(リンカー)のモダンなCSSスタイルでした。
WPアソシエイトポストR2、カエレバのリンクのCSSもご紹介しています。
カエレバのCSS
CONTENTS 1 カエレバ・ヨメレバ2 最近はRinkerを使用しています3 過去のカエレバのリンクのcssを調整し…
WPアソシエイトポストR2のCSS
CONTENTS 1 WPアソシエイトポストR22 リンクの見た目は普通3 ワードプレスアソシエイトポストR2標準の見た…