カエレバ・ヨメレバ
Amazonアソシエイト、楽天アフィリエイト、Yahooショッピング等のアフィリエイトリンクを実装する時に、超定番なのが「カエレバ」です。
私も以前、カエレバのショップリンクを使用していました。
最近はRinkerを使用しています
最近は、Wordpressの記事エディタの中で使用できる、プラグインのRinkerを利用しています。
カエレバは、カエレバのWebサイトで生成したリンクを記事に貼り付ける、というやり方でしたので、エディタ内からリンクが生成可能なRinkerの方がより利便性が高いですね。
過去のカエレバのリンクのcssを調整したい
でも、サイトを立ち上げて3年ぐらいはカエレバのショップリンクを貼り付けていました。
すでに数百記事もあり、リンク数が膨大です。これを全てRinkerのリンクに貼り付け直すというのは現実的ではありません。
そこで、CSS(スタイルシート)でカエレバのリンクの見た目を変更することにしました。
カエレバ標準の見た目
PC

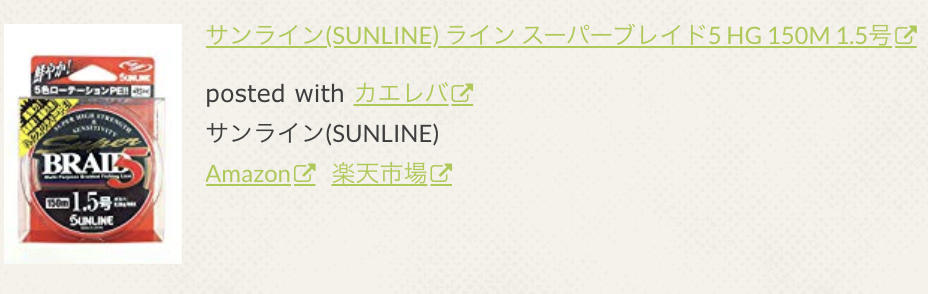
カエレバでリンクを生成し、サイトにそのまま貼り付けた時の見た目です。
モバイル

※カエレバ標準ですと、背景画像はなしですね。
上のスクリーンショットはテーマの背景画像になっています。
CSSカスタマイズ後
PC
PCで見た時のデザイン。
モバイル

スマホで見た時のデザイン。
・可能な限りシンプルな表示(カエレバのクレジットや、製品の詳細は非表示とした)
・スマホで表示された時にボタンを縦に並べて、全てのボタンを押しやすくした
・背景を白に
・Yahooショッピングのリンクは、PCなら右、スマホなら下に表示される
ソースコード
/*--------------------------------------
カエレバ(レスポンシブ)
--------------------------------------*/
/*ボタン*/
.shoplinkamazon a{background-color: #ffb36b !important; margin: 0 5px !important;}
.shoplinkrakuten a{background-color: #ea7373 !important; margin: 0 5px !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{background-color: #51a7e8 !important; margin: 0 5px !important;}
.kaerebalink-powered-date,
.kaerebalink-detail {
display: none;
}
.kaerebalink-image {
float: none !important;
}
.kaerebalink-box {
width: 100%;
max-width: 100%;
display: block;
margin: 1.5em 0;
padding: 1em 1em 2em;
font-size: 14px;
line-height: 1.2;
position: relative;
background-color: #fff;
color: #222 !important;
text-decoration: none;
border: 1px solid #ccc !important;
border-radius: 3px;
box-sizing: border-box;
overflow: hidden;
}
@media(min-width: 768px) {
.kaerebalink-box {
padding-bottom: 14px !important;
}
}
.kaerebalink-box .kaerebalink-image {
float: none;
margin-right: 0;
}
.kaerebalink-box .kaerebalink-image img {
margin: 0 auto;
display: block;
width: auto;
height: auto;
max-width: 120px;
max-height: 120px;
}
.kaerebalink-box .kaerebalink-name {
text-align: center;
font-weight: bold;
}
.kaerebalink-box .kaerebalink-name span {
font-size: 14px !important;
}
.kaerebalink-box .kaerebalink-name a {
color: #222;
}
@media(min-width: 768px) {
.kaerebalink-box .kaerebalink-name {
font-size: 18px !important;
}
}
.kaerebalink-box .kaerebalink-link1 {
margin-top: 16px;
display: block;
}
.kaerebalink-box .kaerebalink-link1 > * {
width: 100%;
}
.kaerebalink-box .kaerebalink-link1 > p {
display: none;
}
@media(min-width: 768px) {
.kaerebalink-box .kaerebalink-link1 {
display: flex;
margin-left: -5px;
margin-right: -5px;
}
}
.kaerebalink-box .kaerebalink-link1 a {
height: 40px;
width: 100%;
position: relative;
border-radius: 2px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
font-size: 14px;
margin: 0 !important;
color: #fff;
text-decoration: none;
}
.kaerebalink-box .kaerebalink-link1 a:not(:first-child) {
margin-top: 10px;
}
@media(min-width: 768px) {
.kaerebalink-box .kaerebalink-link1 a:not(:first-child) {
margin-top: 0;
}
.kaerebalink-box .kaerebalink-link1 a {
margin: 0 5px !important;
}
}
.kaerebalink-box .kaerebalink-link1 a:after {
position: absolute;
top: 50%;
right: 6px;
transform: translateY(-50%);
font-family: 'FontAwesome' !important;
content: '\f08e' !important;
font-size: 0.9em !important;
margin: 0 3px 0 2px !important;
}ソースをコピペして、外観→テーマエディタからstyle.cssの編集をします。
コピペする時に、style.css全てを間違えて上書きしないよう気をつけてください。
また、ソースコードは分かりやすいように一番下に記述するのが良いと思います。
まとめ
以上、カエレバリンクのモダンなCSSスタイルでした。
経験上、見た目だけでアフィリエイトリンクのクリック率はかなり変わってくるので、面倒臭がらずに細かくこだわる方が良いと思います。
takotonoを最後までお読みいただきありがとうございました。
Amazonアソシエイトのリンク別・ページ別クリック数の計測方法
CONTENTS 1 Amazonアソシエイトのリンクごとのクリック数2 Googleタグマネージャーで解析出来る3 G…
アフィリエイトリンクのスタイルを変更したら、効果測定をするためにより詳細なクリック数の解析をすると良いかと思います。
Googleタグマネージャを使った、Amazonアソシエイトのリンク別クリック数の計測方法です。